The way we use the internet looks a little different now than it did 20 or even 10 years ago. Smartphones are more accessible than ever, which means that many people prefer to access the internet using mobile devices rather than desktop computers.
In fact, mobile devices accounted for 54.67% of global internet traffic as of Q4 2023. That means more than half of your website’s visitors could be mobile users!
To account for this shift, many (if not most) businesses are shifting to mobile-first design for their websites – meaning the entire design process is conducted with the mobile experience in mind.
However, not all mobile-first websites are created equal. Here are seven features that the most successful mobile-first sites use to create a great experience for their users.
1. Responsive Web Design
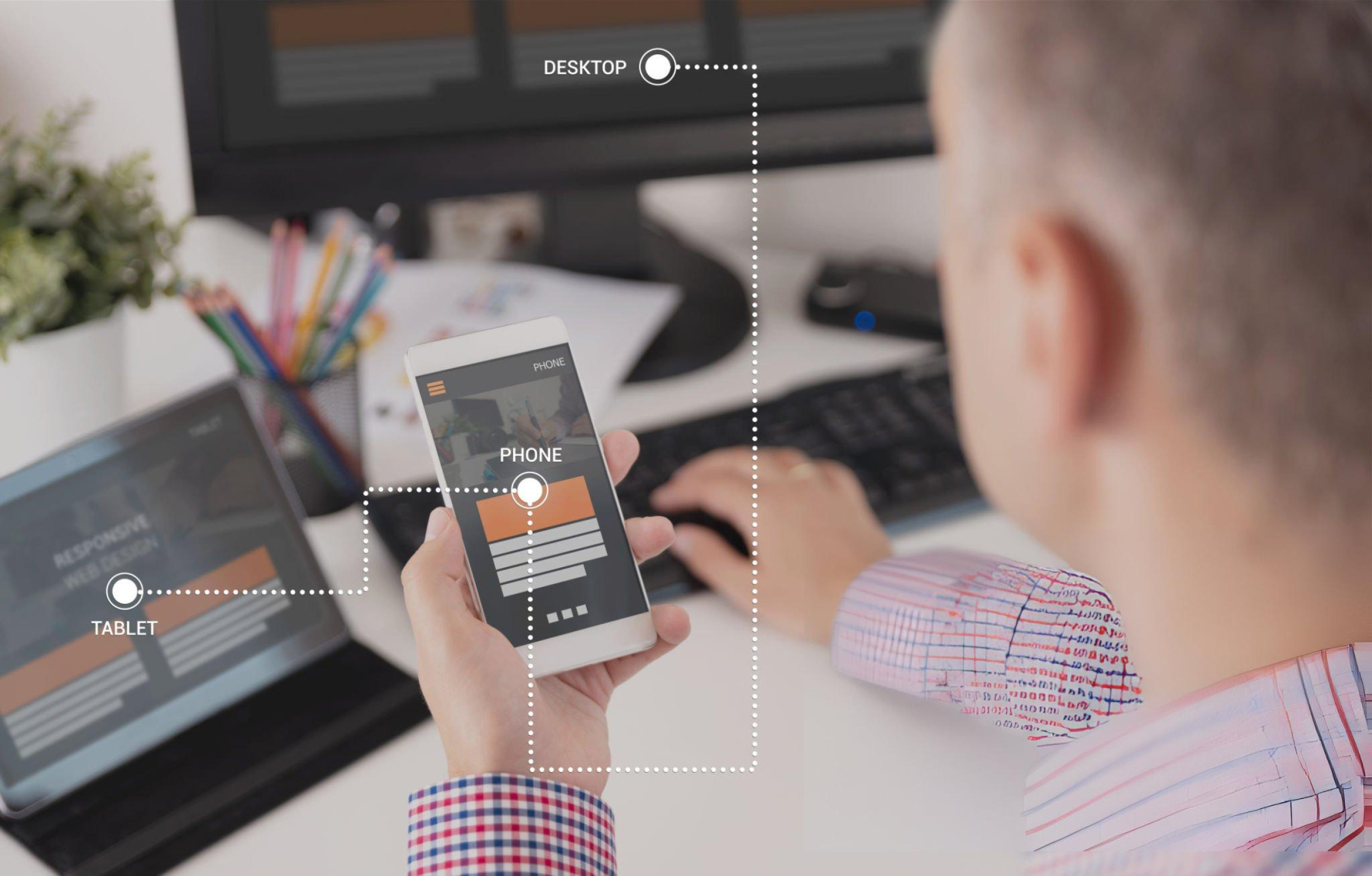
Responsive design is the process of creating websites that adapt seamlessly to different screen sizes and devices.
Different smartphones and tablets have different screen sizes, so responsive design creates an optimal viewing experience for everyone, no matter the device. A responsive design will also work on a desktop computer, even if the site was primarily built for mobile use.
The benefits of a responsive mobile site are significant. This approach improves accessibility and user experiences for every visitor, and can even boost engagement rates. Additionally, responsive sites tend to perform better in search results, so they can help you improve your SEO rankings.
2. Fast Load Times
Fast load times are crucial for mobile users, who often rely on slower public Wi-Fi networks or mobile data. When a website takes too long to load, it can drive visitors away, but a speedy website is user-friendly and helps with SEO rankings.
There are many small changes you can make to your site to improve load times. These include image compression and code simplification. When images are too large or your code is too complex, it slows your site down, so these strategies will help speed up load times. You can also cache, or save, your website strategically, which helps it load more quickly.
You can also use tools like Google PageSpeed Insights, which is a tool that measures your site speed and provides actionable recommendations for improvement.
3. Simplified Navigation
When visitors are browsing your website on the go, they need to be able to find information efficiently. If your mobile website design is too complex, they might get frustrated or navigate away from the site. Roughly 48% of users say they feel frustrated and annoyed when they encounter a site that isn’t mobile-friendly.
Hamburger-style menus are a popular navigation feature for mobile websites, as they are universally recognizable and fit neatly into a small screen design. These small menus feature an icon with three horizontal lines and open up into a larger menu. This ensures that navigation doesn’t interfere with the functionality of each page.
It’s also best to keep pop-up ads and other promotional tools to a minimum, as they can be distracting and make the site more difficult to navigate. Instead, incorporate call-to-action buttons and promotional copy naturally throughout the site for easy navigation and a more seamless experience.
4. Touch-Friendly Design
Most of today’s mobile devices have touch screens, so your mobile-first website should be built with touch-based interaction in mind.
Google recommends making your touch targets 48x48dp and separating them by at least 8dp of space for ease of use. Regardless of the size of the mobile screen, the touch targets will be roughly 9mm.
If your touch targets are too small, it will be difficult for users to click on various elements of your website, resulting in low engagement. Buttons and links also need to have an appropriate amount of space between them. If they don’t, your site will look cluttered and will be confusing to navigate.
Additionally, consider the thumb-friendliness of your site for easy smartphone navigation. Thumb-friendliness involves placing important buttons and features within reach of the thumbs on a smartphone layout, rather than placing them at the edge of the screen and causing strain.
Ideally, you should test your site on various mobile devices before launching to ensure the touch screen is responsive. The process of interacting with the site should be the same across every device, regardless of screen size.
5. Readable Text
When website content is condensed directly from a desktop website to a mobile version, it often becomes too small to read and loses its formatting. This means that visitors have to zoom in or strain to read the text.
When building a mobile-first site, focus on making the text easy to read on smaller screens. In general, opt for font sizes of around 16px for mobile-friendly design for clarity. Use simple typography that is easy to read, and use a font color that contrasts directly with the background color of your site for visibility.
Additionally, you’ll need to make sure that your text is properly formatted for a mobile device so words do not cut off mid-sentence. Ideally, text should be easily resizable for accessibility purposes, supporting visitors with visual impairments.
6. Integrated Mobile Features
Successful mobile design integrates unique features that are specific to mobile devices for a seamless experience. One example is integrating with GPS and Google Maps to provide directions to your business. Instead of just putting your address on your website, you could implement a button that opens the Google Maps app and provides directions from the user’s location.
Another popular mobile feature to integrate into your site is push notifications. Interested visitors to your site can opt into push notifications telling them about updates to your site. This is an effective way to promote sales and new products to your most loyal customers.
7. Consistent Branding
Brand consistency across your mobile site and desktop site helps build trust and recognition among potential customers. Use the same logo, fonts, colors, and design elements across both sites to create this sense of consistency.
This level of consistency ensures that no matter how your users visit your site, they experience the same visual identity, messaging, and overall feel. They’ll ultimately get a more memorable user experience that helps them remember your brand identity.
Build Your Mobile-First Site With Platinum Consulting Services
Your business can capitalize on the trend of increased mobile internet usage by building a site that’s fully optimized for smartphones and tablets. Mobile-friendly website design makes your website more accessible and engaging for visitors (and search engines love it too).
Ready to build your mobile-first site? Platinum Consulting Services is here to help. We create stunning custom websites that reflect your brand identity and are built for today’s mobile users. Schedule a consultation today to get started.